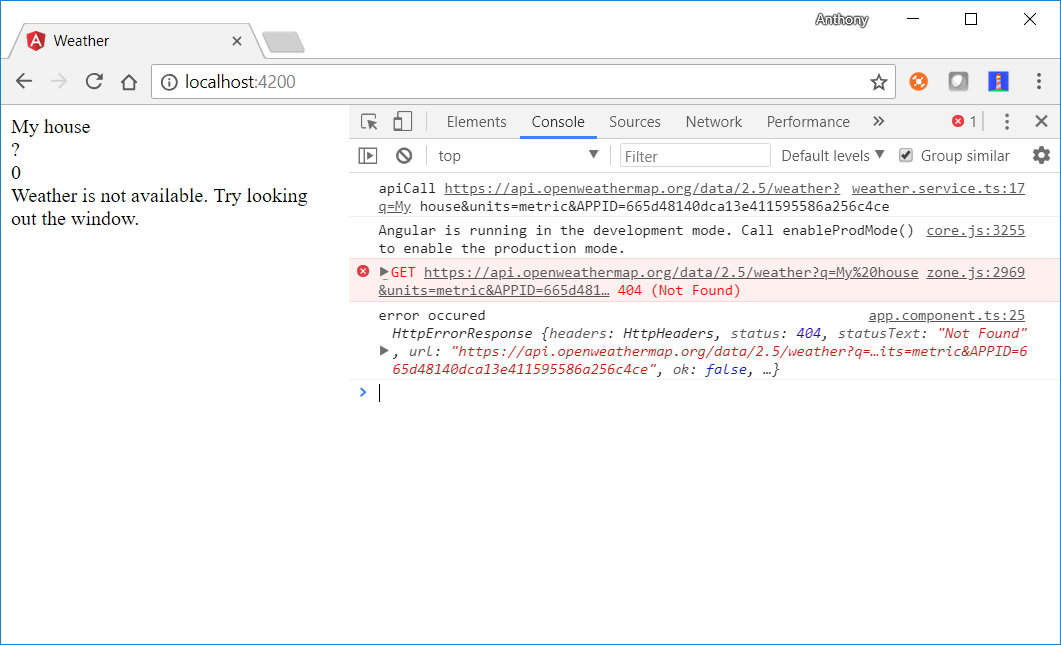
My poor API key
View changes in GitHub
Depending on the API you are using it may not be feasible, or a good idea, to be hitting the API
constantly during
development. You might have to pay per API call. Or more likely the API is being developed by another
person
and it's not ready to use yet. So what can we do?
We can mock out the API calls and give canned responses to the UI. This will help us work on our UI
without worrying
about the API being available.
Note: this isn't a replacement for unit tests. It's just an easy way to check that your UI
looks the way you
think it will based on responses from an API. There are also some other benefits such as mimicking
delays
we will see later.
Create a new class called
DevelopmentWeatherService in the same file as the existing
WeatherService class. Add the same methods that exist in
WeatherService, in this case
getCurrentWeather(city: string)
.
We could create an interface here to ensure they both have the same methods but really it's not worth the
bother
here.
getCurrentWeather in
DevelopmentWeatherService needs to return the same data as the real
WeatherService.
@Injectable()
export class DevelopmentWeatherService {
getCurrentWeather(city: string): Observable {
const weather = { description: 'Rain' };
const temp = 12.2;
const x = { weather, temp };
// of(x).pipe(delay(2000))
// allows you to mimic delays
// that can happen when you
// call the real api.
return of(x).pipe(delay(2000));
// throwError can mimic errors
// from the API call.
// return throwError('Fail');
}
}
As well as just returning mock data we can also mimic delays just like if the real API was being called.
We can
also mimic failures. This makes it really easy to see what the UI will look like in these cases.
Now that it exists, how does this get instantiated at runtime?
I like to create a config service that has a flag to specify whether to use the real API or the fake one.
This
config class is also useful for storing other things like API keys or other settings. Create a new
service
using Angular CLI just like before.
ng generate service config
Open the config.service.ts file and add a public property called inMemoryApi.
public inMemoryApi = true;
At runtime we can use this flag to decide which version of the
WeatherService to instantiate. This requires a few steps. Add this code to the end of the
weather.service.ts
file
export function weatherServiceFactory(httpClient: HttpClient, configService: ConfigService) {
let service: any;
if (configService.inMemoryApi) {
service = new DevelopmentWeatherService();
} else {
service = new WeatherService(httpClient);
}
return service;
}
export let weatherServiceProvider = {
provide: WeatherService,
useFactory: weatherServiceFactory,
deps: [HttpClient, ConfigService]
};
There are a few things going on here. Angular uses
dependency injection which
means when you specify a service in the constructor of a component Angular
creates the instance for you and passes it in. Normally this is one to one. Up to now when we specify
the
WeatherService as a dependency in the WeatherComponent constructor Angular creates an instance
of the
WeatherService and passes it in when the WeatherComponent is created. We can override this
default behaviour
with a provider.
The weatherServiceProvider basically says when Angular provides a
WeatherService use the
weatherServiceFactory to create it. This is good for us since we can now use our config service
in the
weatherServiceFactory function and decide which service we want to instantiate.
Finally we need to include the service provider in the
app.module.ts file under providers.
providers: [weatherServiceProvider]
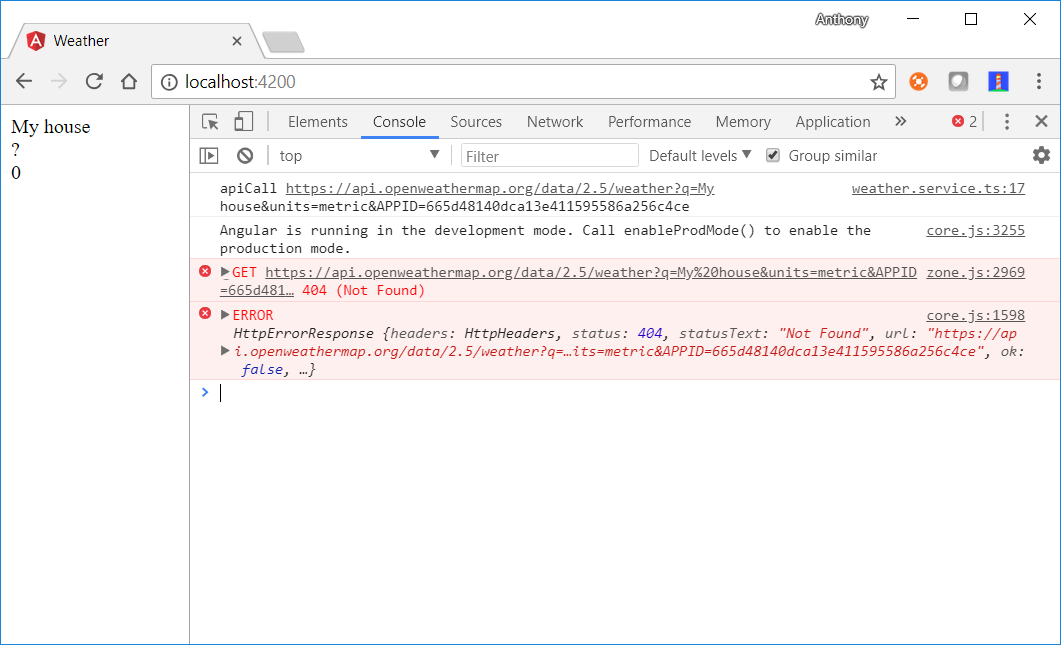
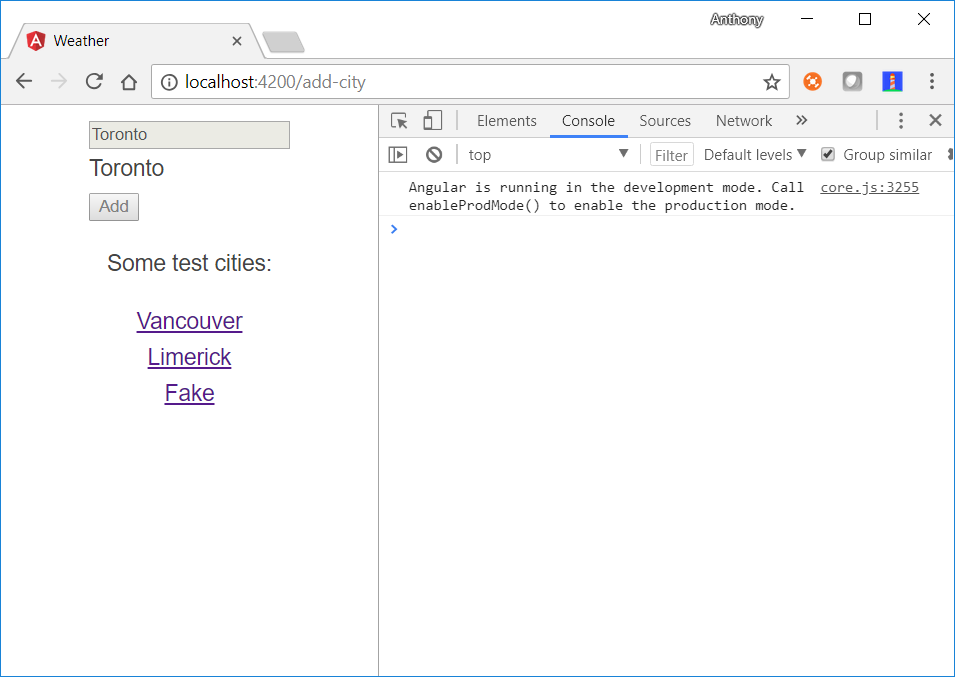
Set the inMemoryApi flag to true and run ng serve. Now when the city component it loaded it will show
whatever
data you have in the
DevelopmentWeatherService. Modify the
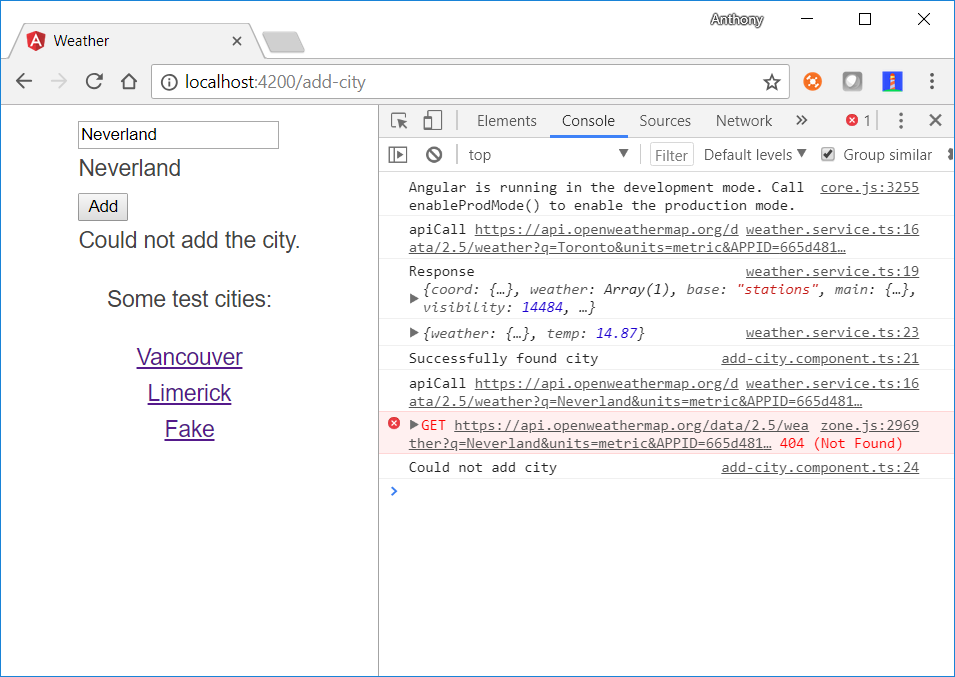
DevelopmentWeatherService to throw an error and see what happens.